List of badges
import { GMFYBadgesList } from 'gmfy-sdk'
Motivation
Component for displaying a list of user badges with userId. In case updateInterval was passed to provider component config, re-rendering will occur as new values are received every updateInterval ms.
Props
type BadgeIcon = 'star' | 'cake' | 'eye' | 'donut' | 'diamond' | 'critical';
type GMFYBadgesListProps = {
icons?: Record<string, BadgeIcon>;
listClassName?: string;
badgeClassName?: string;
}
icons- an object whose keys are badge IDs and whose values are one of the icon options for these badges. If an icon is not defined for some badge ID, thenstarwill be taken by defaultlistClassName- class name for badge listbadgeClassName- class name for the badge card
Usage
const icons={
'example-badge-id-4': 'diamond',
'example-badge-id-8': 'eye',
'example-badge-id-15': 'cake',
'example-badge-id-16': 'donut',
'example-badge-id-23': 'diamond',
}
<GMFYBadgesList icons={icons}/>
In this example, badges whose IDs match the specified list will have icons different from others
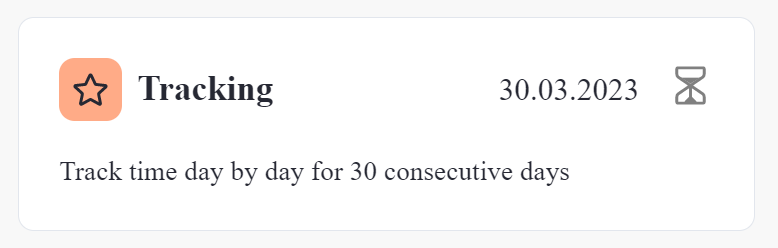
Display

The list item displays
- badge icon
- Name
- description
- date of receiving
- a flag that displays a permanent badge or a temporary badge (clock icon). If the badge is permanent, there is no icon